
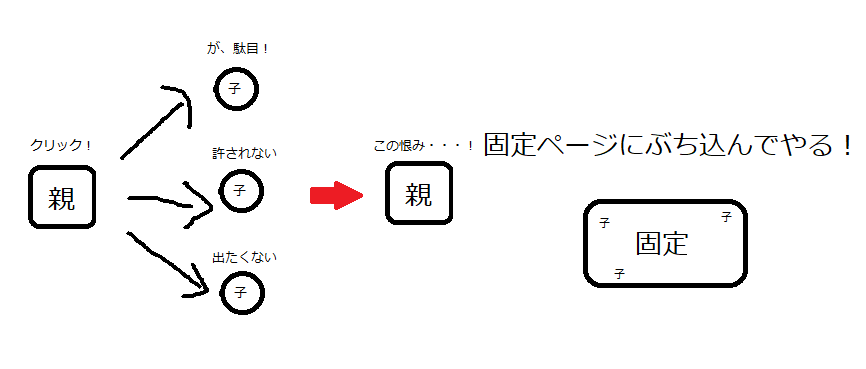
階層表示は出来る。だがそうじゃない。多すぎるから親⇒子で表示したい。
「親を押す」⇒「子が飛び出る」ようにしたかったんだけど・・・
現実は親を押せば子が出るわけじゃなくて、順番に記事がズラっと並ぶ。
駄目・・・そうじゃない!親を押せば子が飛び出るようにしたいんだ!
結論から書くとカテゴリー欄にある「ゲーム」のような形に落ち着いた。
親(固定ページ)を押したら子がズラっと並ぶ一覧に飛ぶ。
子が少ないカテゴリーはそのままで大丈夫なんだけどね。
素人にはこれくらいが限界だよ!そんなわけで備忘録のため残そう。
HTMLでリンクを作ってるだけなので色々と装飾が出来そうだけど疲れたのでまた今度。
注:WordPressでのやり方なので他は分からない。
最初に親(固定ページ)を作成
まずは「固定ページ」を新規作成。固定ページ⇒新規作成。
固定ページの名前を付けたら希望の「カテゴリー」へ飛ぶリンクを作っていく。
一つ一つ作っていくので手間が非常にかかる。良い方法が何かありそうだけど。
「カテゴリー」へ飛ぶためのリンク作成。
<a href=”/index.php?cat=●●”> カテゴリー名 </a>
●●の部分にカテゴリーIDを入れればリンクの完成。
カテゴリーIDを調べるには「投稿一覧」⇒「カテゴリー」を選択。
IDを知りたいカテゴリーにカーソルを合わせると画面左下にリンクが表示される。
そのリンクの中の途中にあるID=●●の数字。
あとは大量に作っていくだけ、簡単!めちゃくちゃ大変だけどね
でもこれだけじゃ固定ページを作っただけ!まだ終わらない。
作った親(固定ページ)のメニュー作成
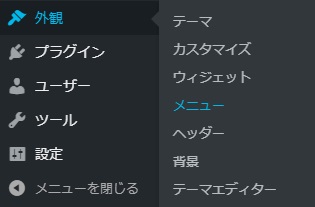
WordPressの左にある「外観」から「メニュー」を選択。

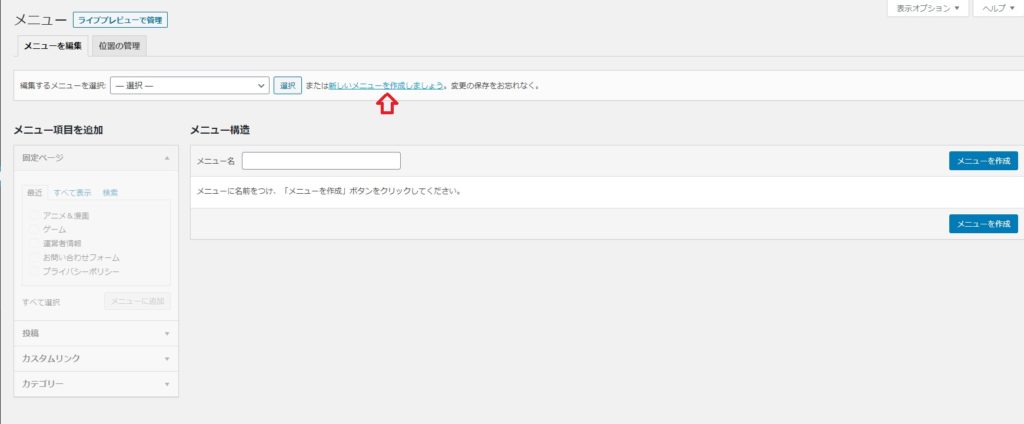
「新しいメニューを作成しましょう」をクリック。

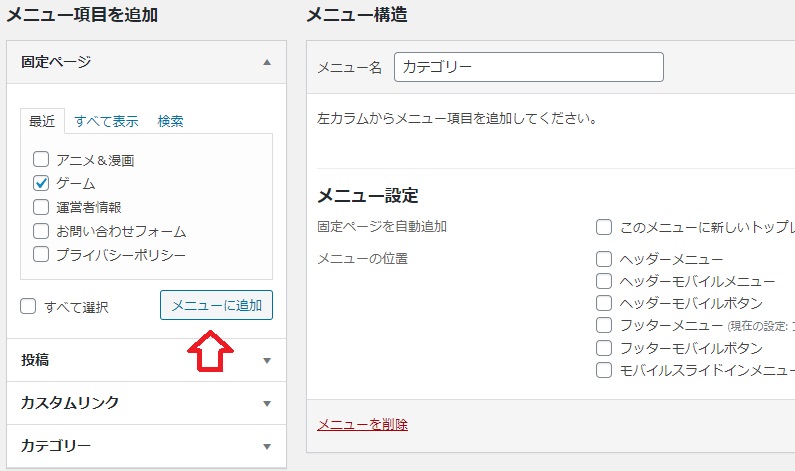
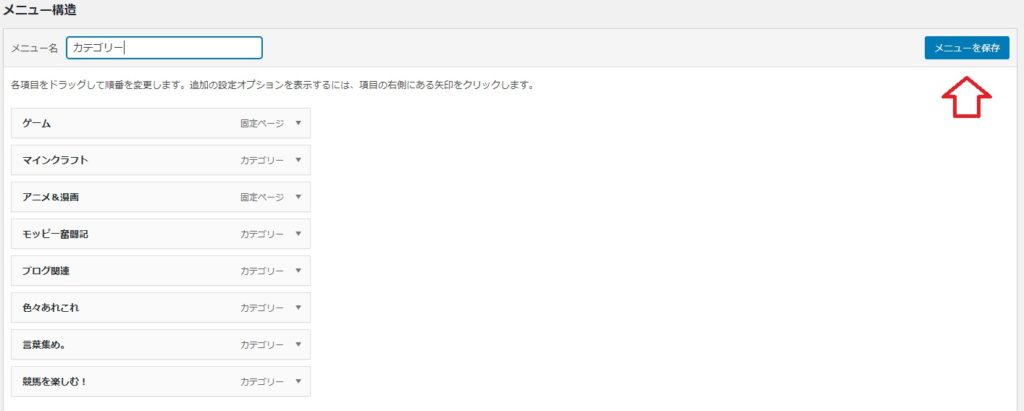
続いて「メニュー名」を入れて右の「メニューを作成」をクリック
(名前は自分で分かりやすいのを付ければOK!)

先ほど作った固定ページを選択して「メニューに追加」を選択。
そうすると右側に追加される。(子が多すぎる親があるならこの方法で追加していく)
子が少ないカテゴリーはすぐ下にある「カテゴリー」で追加する。

最後に「メニューを保存」で設定完了!
サイドバーにカテゴリーとして表示させる
苦労して作ってきたのにサイドバーに入れなきゃ意味ない!

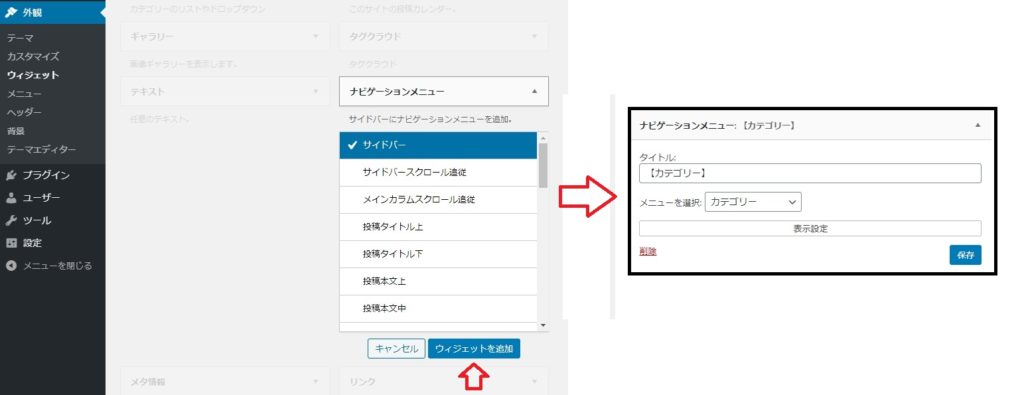
「外観」から「ウィジェット」を選択して「ナビゲーションメニュー」を選択。
そのまま「ウィジェットを追加」。サイドバーに追加されてるので設定する。
「タイトル」はお好み。「メニューを選択」で先ほど作ったメニューを選択して保存。
あとは確認して問題なければこれにて全ての作業が終了!お疲れ様!
おわりに
HTMLで簡単に作ってるだけだから色々と見やすくしたい。
自分で使ってて不便って思える部分は変えていきたいよね。
まさに今回の「カテゴリー」は必須だった。前々から色々試行錯誤してたんだけどね・・・
結局この形に落ち着いたけど、これでも結構調べた。phpとかコード並べられても分からん!
素人には厳しい世界。しかし出来る範囲で頑張っていきたい。
そんなわけで親⇒子の関係は保たれたのであった!(あれ?親いる?


コメント