
少し前からサイトヘルスに「SSL」って項目があって、また問題発生かと。
そして推薦するセキュリティヘッダーって何?って思いながら。
色々調べて.htaccessに追加したら502エラーのブルー画面が発生する始末・・・
分からないので放置してたけど今年中に終わらせようと奮闘する!
注意
「.htaccess」の編集をする場合は自己責任、取り返しが付かない可能性がある。
そしてこれは「エックスサーバーでのやり方」なので人によってはやり方が違うかもしれない。
そしてcocoonのテーマを使っているのでそこでも違いが出るかもしれない。
まず、何をどこに追加するの?
追加するコードは調べたら出てくるんだけど・・・
「.htaccess」っても調べて出てくるのは最後に追加するって事くらい。
最後に追加するにも「#」がいると思うんだよね、#Endみたいな記述が。
これが無いせいでエラーが出てると思うので違う方法を探す。
そして解決へ(追記2021/11/25)
さて、エックスサーバーには「.htaccess編集」があるのでそこから編集に進む。
そして・・・
# Really Simple SSL
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS
Header always set Content-Security-Policy "upgrade-insecure-requests"
Header always set X-Content-Type-Options "nosniff"
Header always set X-XSS-Protection "1; mode=block"
Header always set Expect-CT "max-age=7776000, enforce"
Header always set Referrer-Policy: "no-referrer-when-downgrade"
Header always append X-Frame-Options SAMEORIGIN
Header always set Permissions-Policy "geolocation=(); midi=();notifications=();push=();sync-xhr=();accelerometer=(); gyroscope=(); magnetometer=(); payment=(); camera=(); microphone=();usb=(); xr=();speaker=(self);vibrate=();fullscreen=(self);"
# End Really Simple SSLこれを「#BEGIN COCOON HTACCESS」の上にコピペして貼り付けるだけ。
貼り付けたら保存して自分のサイトをチェック。エラーが出たら・・・この追加した部分を消す。
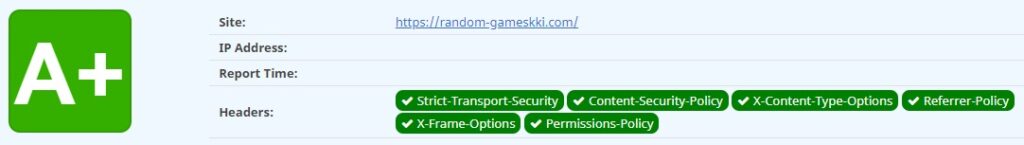
エラーが出なければ、ちゃんと作動しているか下記のサイトでチェック。

ここで判定が「A+」になれば無事終了。

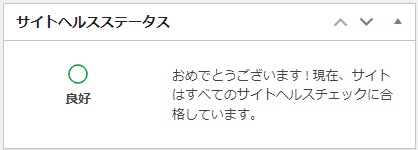
サイトヘルスは少し時間がかかってから更新されているのか、かなりの時間差で良好になった。

おわりに
再び訪れたサイトヘルスの改善命令。コードを探して追加するだけなんだけど結構ドキドキする(笑)
間違ったコードを入れるとエラー500とか出るから即消去する事にもなったしね。
しかし無事に判定A+になってサイトヘルスも解決したし当分は大丈夫でしょ。
そんなわけでこれにてSSLのセキュリティヘッダー問題の備忘録終了。



コメント